
効果的なLP(ランディングページ)の構成案はできているのに、ページ制作ともなると
- デザインやコーディングが必要だから自分にはできない
- 公開するためのサーバーやドメインの契約はお金もかかるし、知識がないので自分にはできない
という理由で、せっかく効果的なランディングページ案があるのに、作るのを諦めている人はいませんか?
今やマーケティング業界では、
と言われています。
もちろんランディングページもオシャレで綺麗に作りたいのであれば、デザイナーやプログラマーに依頼するのが一番です。
でも、デザインはひな形みたいなものを使いまわしでいいので、とにかく伝えたい要素がサクッとページに反映されて世の中に公開されればいいという状況、よくありませんか?
PDCAを回してどんどんランディングページを変更して効果を出したい場合は、その都度プログラマーや制作会社に依頼している時間の余裕もお金の余裕もありません。
そんな時に、無料!ノーコード!サーバー不要!ドメイン不要!でランディングページやホームページをサクッと作って公開する方法をご案内します。
ランディングページを無料で簡単に作って公開する方法
私のおススメは、GOOGLEのサービスの一つ「GOOGLE SITE(グーグルサイト)」の利用です。
GOOGLE SITE(グーグルサイト)を利用する利点は以下の通りです。
- GOOGLE SITE(グーグルサイト)は、グーグルアカウントさえ持っていれば誰でも無料で利用できます。
- グーグルアカウントは無料で作れます。
- ノーコードで直感的にパワーポイントのようにパーツを配置し、画像も簡単挿入ができ動画やリンクもサクサク入れられ、カルーセルバナー等も簡単にセットできます
- レスポンシブ対応されていて、PC向けだけではなくスマホやタブレットでもみられるように自動で制御してくれますので、表示端末のことを考えるのも不要です。
- ランディングページはGoogleのプラットフォーム上に保管され、そのままそこで公開されますので、サーバーの契約やドメインの契約も不要で簡単に一般公開できます。
- GOOGLEの検索結果にも表示されます。SEO対策されたページはきちんとその効果が反映されます。
GOOGLE SITEでランディングページを作る方法
1.GOOGLEにログインします
2.https://sites.google.com/をクリックしてグーグルサイトを開きます
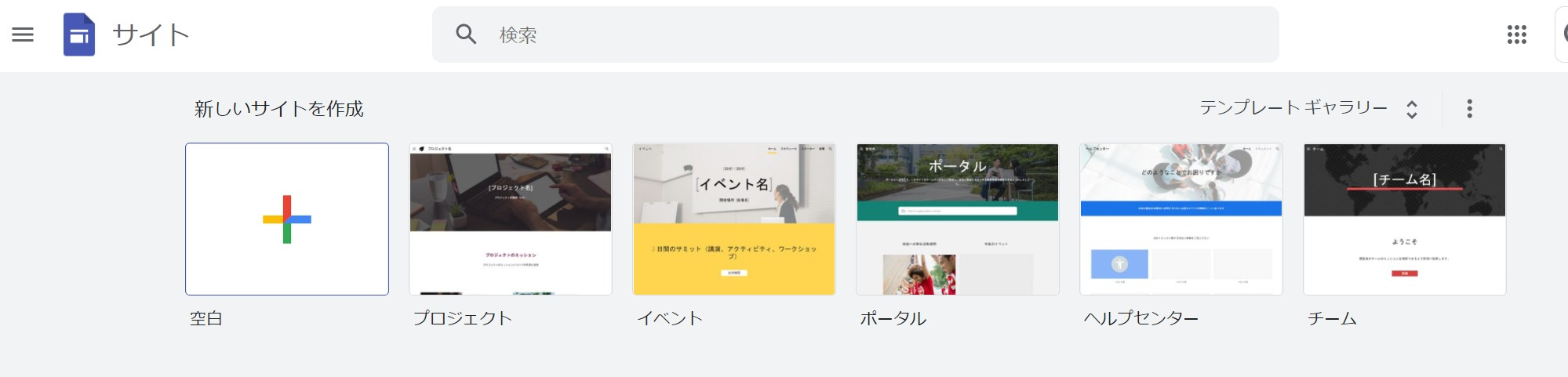
3.以下のページが開きますので、「新しいサイトを作成」欄から、好きなひな形を選んで開きます

4.例として一番左にある「空白」をクリックして開きます。

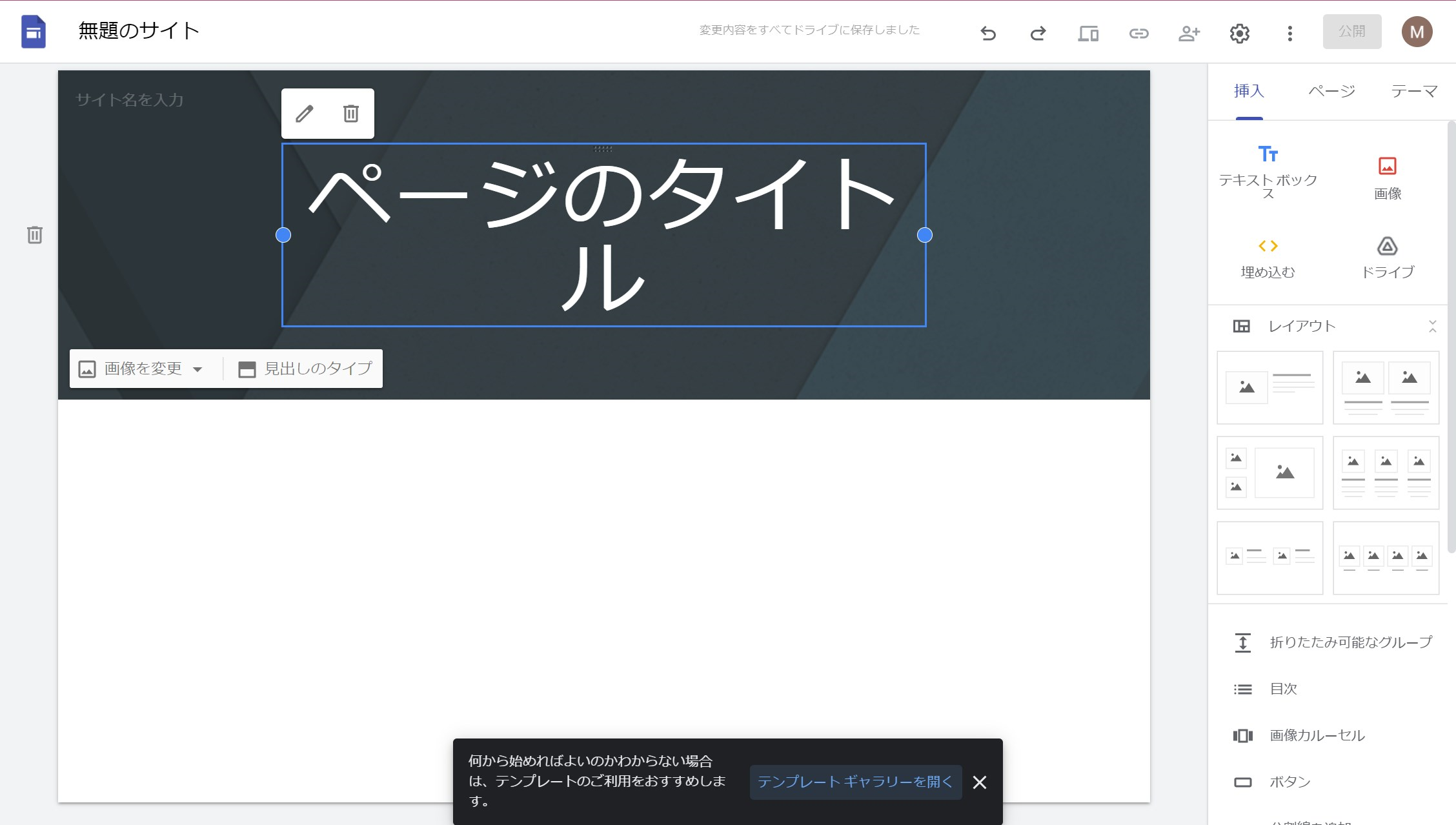
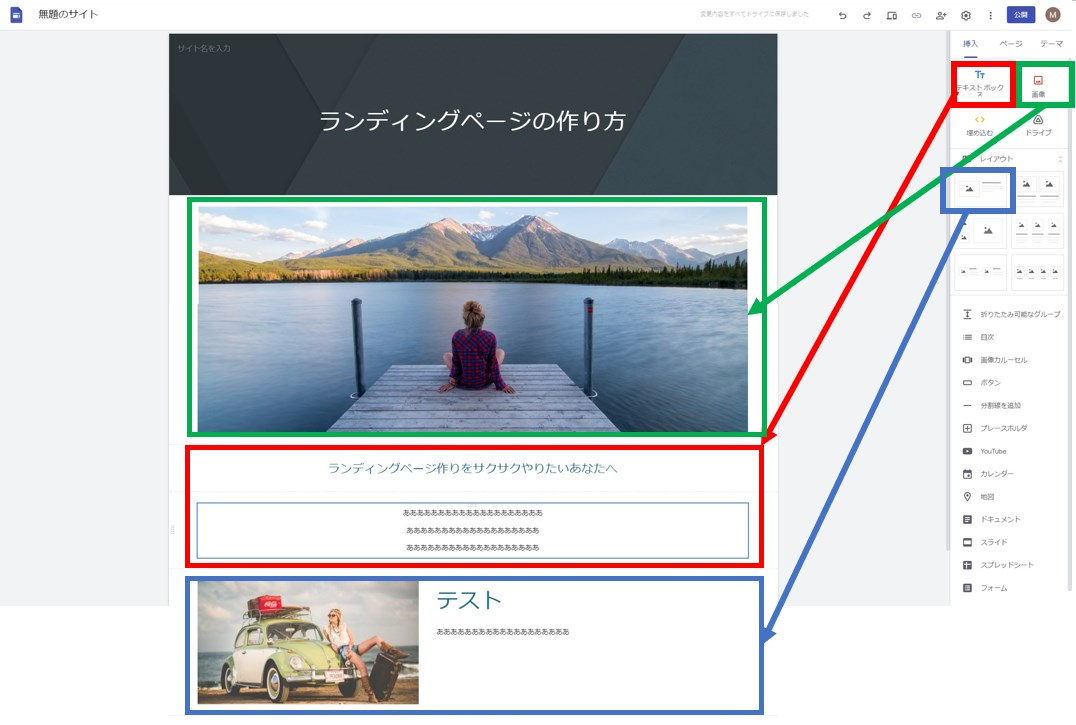
5.ここからはランディングページづくりになります。この空白ページに、右側のメニューに表示されているツールを使って必要な要素をノーコードで入れることができます。

6.画面右上にあるプレビューボタンを押して、作ったページの確認をします

→ こんな感じのプレビューになりました

プレビューは画面右下に出てくる以下のボタンで、PC画面、スマホ画面、タブレット画面の場合ごとの表示パターンが確認できます。

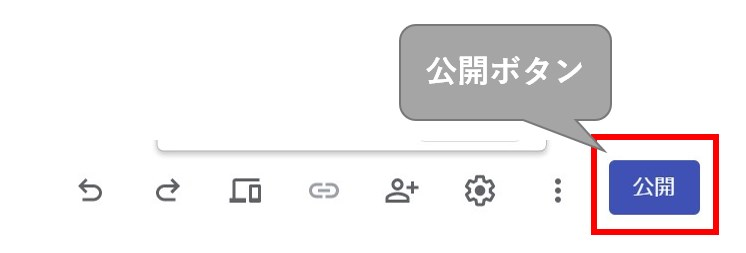
7.いよいよ公開です。画面右上の公開ボタンを押します。

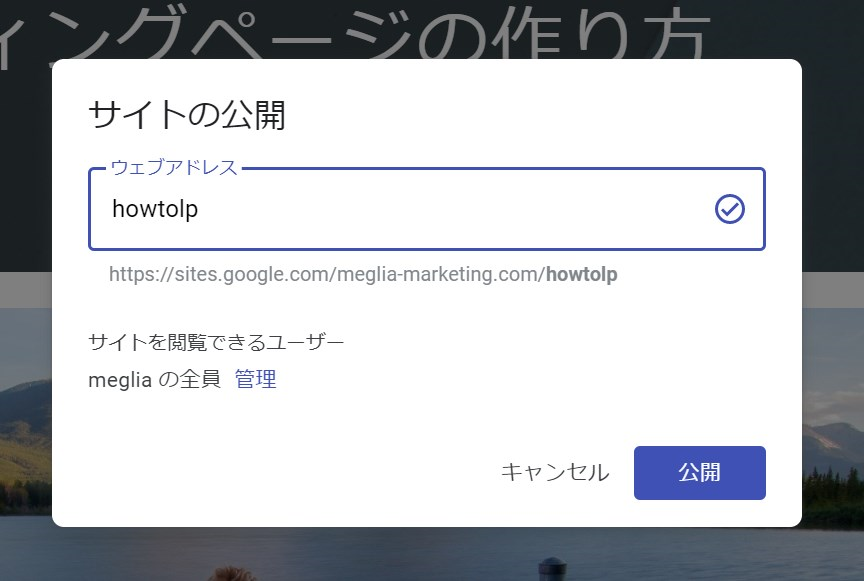
8.ウェブアドレスボックスに、サイトのURLになるアドレスを入れます。ここは自由に何を設定しても大丈夫です。

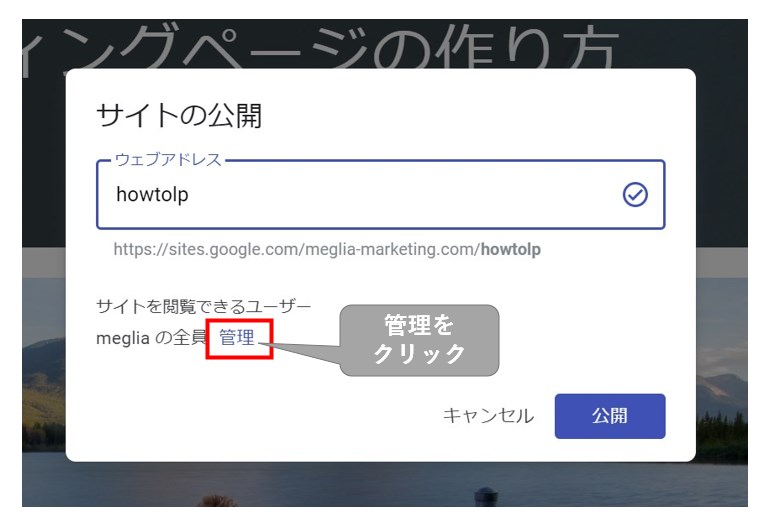
9.公開先を設定します。「サイトを閲覧できるユーザー」の管理をクリックします。

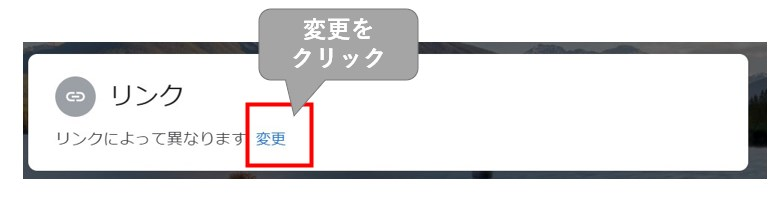
10.リンクの「変更」をクリックします

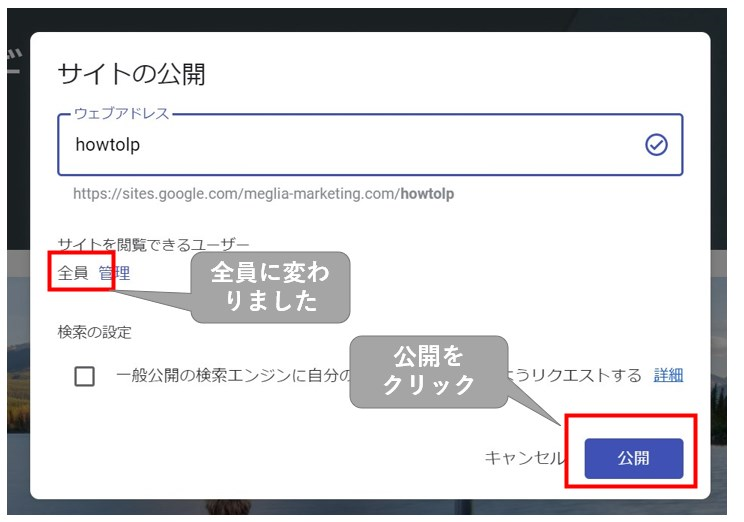
11.公開先を設定します。誰に見られてもOKな場合は「公開」を選択して完了ボタンを押します。

12.公開先が「全員」になったことを確認して「公開」ボタンをクリックします

13.これで公開完了!画面の一番下にこのようなメッセージが表示されますので、表示をクイックすると実際のWEB上のサイトが確認できます

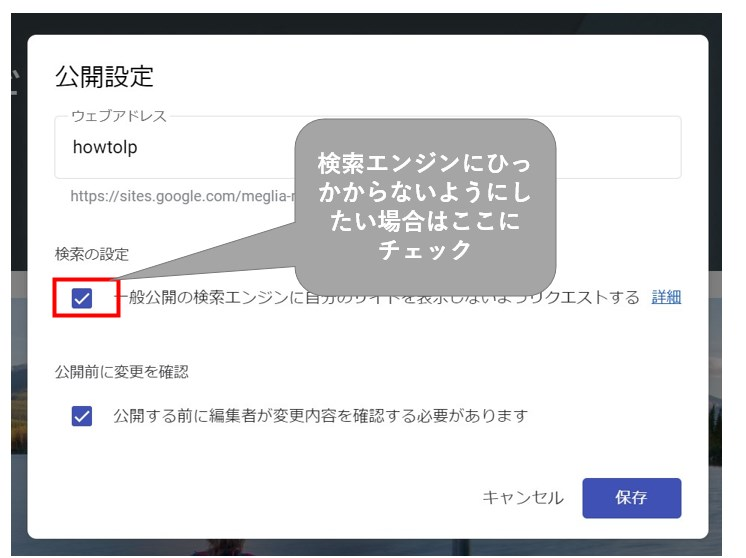
14.更に公開先の制限もかけることができます。例えば、ログイン不要で見えるサイトだけど、検索エンジン等で一般の人に検索されたくはない場合(社外秘情報ではないが、URLを知っている人だけが見てくれればよい社内向けとか)等は、以下を設定すればGoogleのクローリングから外されます。(絶対ではないみたいですが)


以下は詳細ボタンをクリックすると出てくる諸注意事項です。

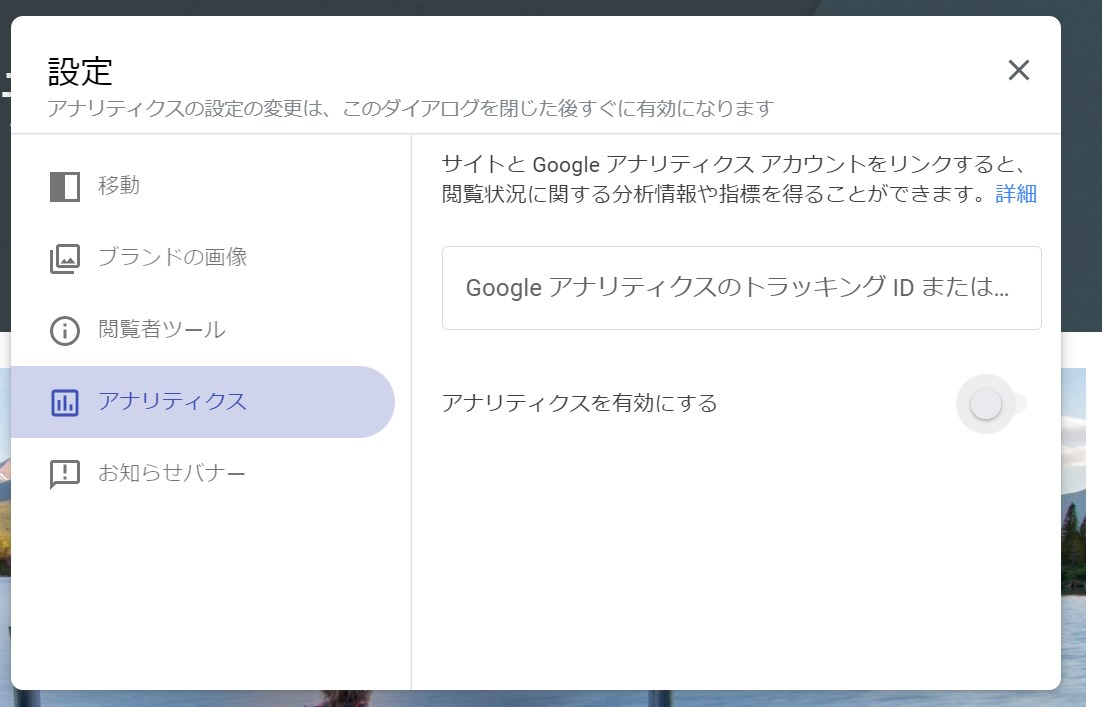
15.更にGoogle AnalyticsのトラッキングIDの埋め込みもできます。
右上の歯車マークの設定ボタンを押し、アナリティクスをクリック。ここにトラッキングIDをいれればグーグルアナリティクスで分析も可能です。

以上です!
これでランディングページ作成&公開完了です!!更にGoogleのツールということで、Analyticsのコードもサクッと埋め込みできますし、とにかく便利です!
無料!ノーコード!で簡単作成、公開できるこのツールは使わない手はありません。
ぜひランディングページや簡単に会社のホームページを作りたい方は、グーグルサイトを使ってみてください!



コメント
コメントありがとうございます!楽しいサイトと言っていただけてとても嬉しいです(^^)
Googleサイトにアナリティクスのコードも入れられますよ!
Googleサイトの編集画面の右上にある歯車マークの「設定」ボタンを押していただくと、設定の画面がポップアップで表示されます。
そこでサイドメニューの「アナリティクス」をクリックすると、右側にアナリティクスのトラッキングIDを入れる画面が表示されますので、そこにGoogleアナリティクスで発行したIDを入れます。そしてアナリティクスを有効にするボタンをONにすれば、すぐにGoogleアナリティクス側でアクセス状況が見られるようになります(^^)
そのような形で、作ったLPにどんどんアナリティクスのID入れて各LPのアクセス分析ができますのでぜひお試しいただければと思います!
それとGoogleアナリティクス側の設定についても、1アカウントで複数のサイトを管理できますので、Googleアナリティクスの管理画面を見てみてください(^^)
今度、その設定についてもブログ記事書いてみますね!!
私レベルの発信内容でも、どなたかのお役に立てているのであれば、大変光栄ですし嬉しいです(*^▽^*)
こんにちは~
楽しいサイトを拝見いたしました(*^-^*)
Googleサイトについて、色々調べておりました。
Googleサイト、ワタシも今ぼちぼち作ってみているのですけれども~。
なかなかです💦
Googleアナリティクスに反映されるようにしたいなぁと思っているのですが、
コードを書かないというと、ディスクリプションが設定できないですよね?
どのようにしたら、たくさんの人の目に触れるようになるでしょうね?
LPも作られたとのこと。素晴らしいです~。
私は、初心者なのでわからにことだらけです( ;∀;)
よろしかったら、教えてくださいませ